コンテナを使ってみた。
各 VM は X を必要としない server だからコンテナ(CT)でも問題ないけど、今まで使ったことはなかった。
ほぼスタンドアローンのサーバーのように動作するらしいし、試してみよう。
このあたりのお手軽さは仮想環境のメリットだな。
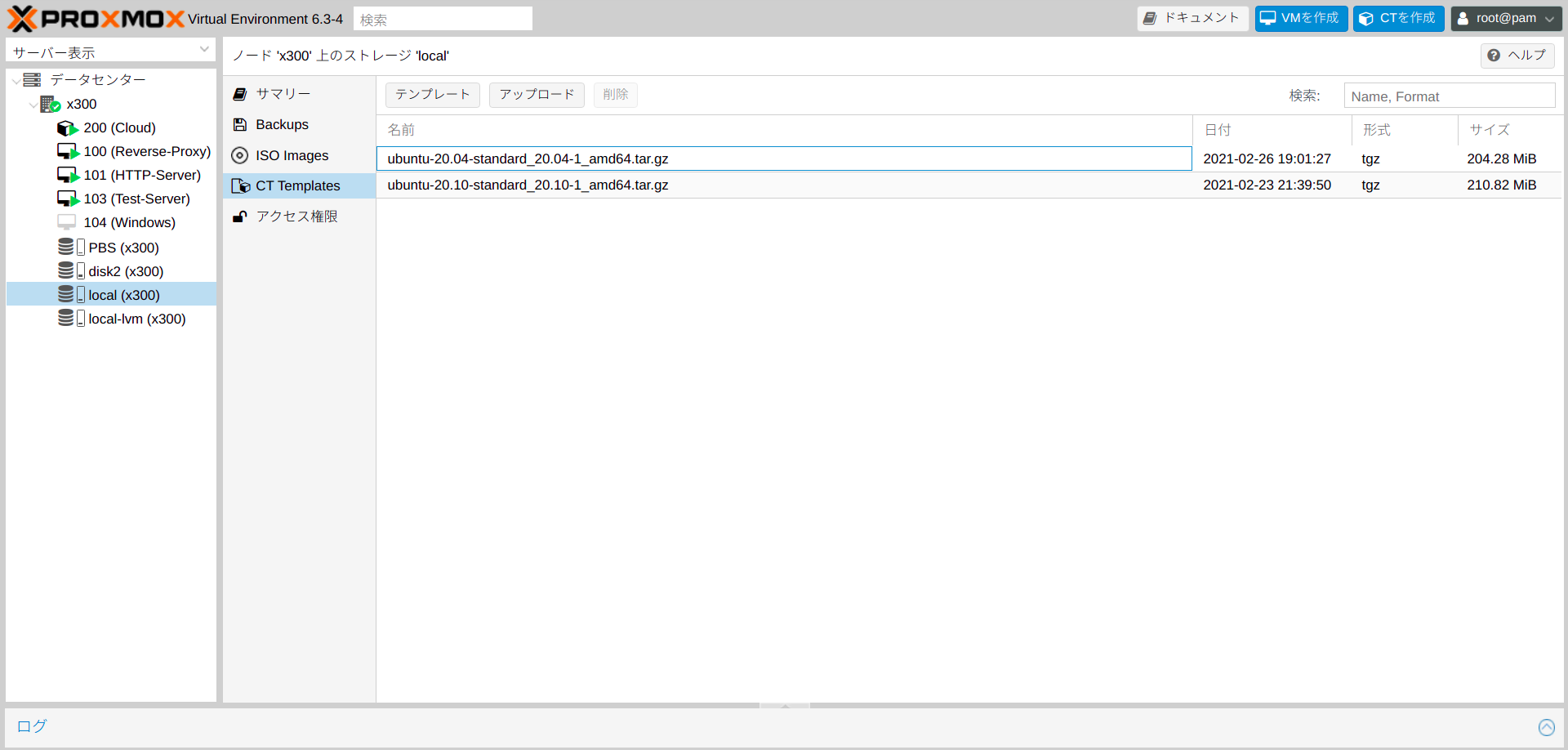
最初にテンプレートをダウンロードする。
自分の環境だとストレージ "local" に CT Templates をダウンロード、保存する設定になっている。
テンプレートとして TurnKey GNU / Linux を使うと、WordPress や Nextcloud も容易にインストールできるらしい。
が、今回は VM に一番近い方法として、Ubuntu をインストールしてから Apache や php をVM 同様に設定してみた。
ついでに、Nextcloud の 21.0.0 が配布されていたから移行してみる。
左サイドバーの local , CT Templates からテンプレートをクリック、ドロップダウンリストから選択する。
今回は ubuntu-20.10-standard をダウンロードしてみた。

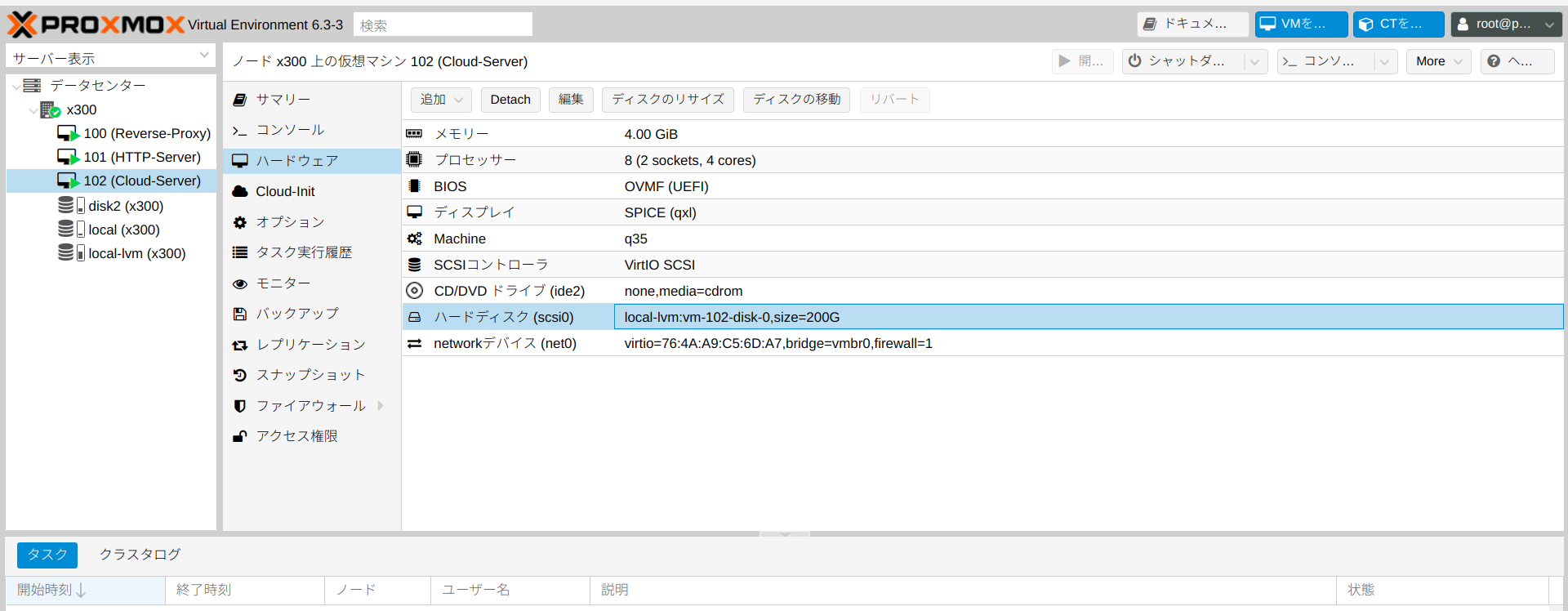
続いて画像左上の「 CTを作成」をクリック。
VM の作成時とおなじようなダイアログ画面が表示されるので順番に設定する。特に悩ましいところは無いと思う。
外部に公開するならホストとドメインは正しく設定すること。
自分の環境だと MyDNS のドメイン設定でサブドメインを A レコードに登録している。なので、ホスト名を cloud、DNS ドメインを jisaba.life とすることで、https://cloud.jisaba.life としてアクセスできる。もちろんリバースプロキシの設定は前提。
IP アドレスも CT 作成途中で設定する。/etc/netplan/ は空っぽだけどコンソールから ip a とかで確認できる。
インストール中に入力するパスワードは root 用。ssh でログインするためには別途 user を追加すること。このあたりは普通の ubuntu と違うところだな。
そうこうしているとあっという間にインストールが終わる。
Apache 、PHP、MariaDB その他諸々、普通に apt でインストールして環境を構築したら Nextcloud のセットアップを開始する。
Nextcloud のインストールが終わってセキュリティ&セットアップ警告を確認すると、いくつか問題が表示された。
いつもどおり指示に従って config/config.php ファイルを編集するなど、一連の設定を終えて作業終了。
警告のうち、locale が正しく認識されなかったみたいで、次の行を config.php に追加した。
'default_phone_region' => 'JP',ほぼ VM と同じように CT を作成・利用できるのは当然として、多くのテンプレートを活用することでクラウドサービスを簡単に試すことができて、(頑張れば)そこそこの PC で本番環境も構築できる、Proxmox は非常に便利な仮想環境だということが判った。
業務として使うならオンプレミスかクラウドか十分な検討が必要だけど、趣味としてなら素晴らしい環境なのは間違いないと思う。









コメント