はじめに
特にこれといったきっかけはない。
以前から興味はあったものの長年 WordPress を使ってきたから移行を躊躇していたが、この投稿を最後に今後は Drupal でブログを書いていくことにした。
どちらかといえば企業や政府など、セキュリティを重視した比較的大規模なサイトに適しているのが Drupal だと認識している。
もちろん Drupal で個人ブログを運用しても何ら問題はない。
Web 上の(日本語の)情報量も WordPress のほうが圧倒的に多いし、慣れないうちは何かと不便に思うことがあるかもしれないけど、最初の準備さえ整えれば何とかなるだろう。
WordPress の記事を Drupal に移行するための(Drupal の)モジュールが用意されているから、これまで書き溜めてきた記事も活かすことはできる。
とはいえ、レイアウトの修正など結局は手動でチマチマ修正しないとダメだったから、WordPress のサイトはサブドメイン(wp.jisaba.life)に移行して、新しい jisaba.life を Drupal で運用することにした。
準備
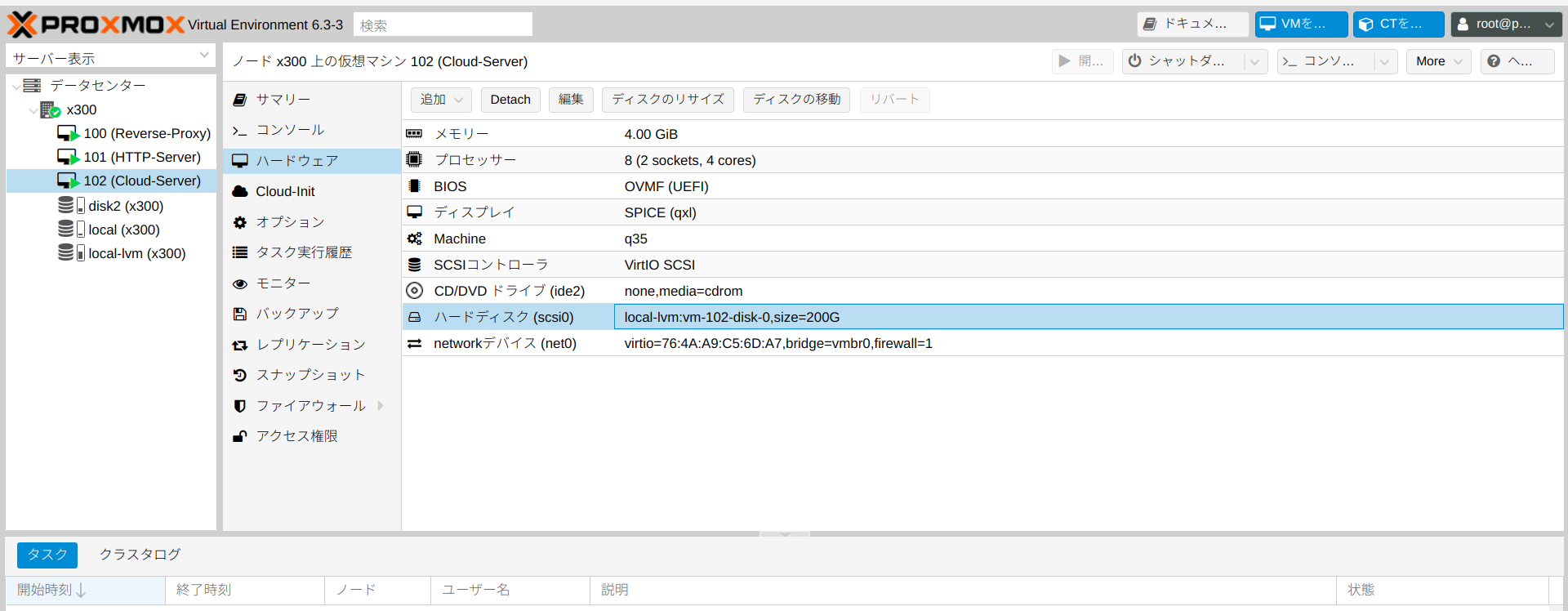
仮想マシンに今回は Debian 12 を準備した。
Drupal 10 の要件の一つとして php の推奨バージョンは 8.1.6 以上となっている。
https://www.drupal.org/docs/getting-started/system-requirements/php-requirements
Ubuntu 22.04 LTS の場合は標準が php 8.1 だから、8.2 をインストールしても安心だけど、deb パッケージを使用できればいいやということで、標準のバージョンが 8.2 の Debian を選択した。
Apache、MariaDB の設定は省略。なお、php は FastCGI で動作させているから php-fpm 関係も一通りインストールしている。
php 拡張機能のインストール
とりあえず、次のコマンドで php 拡張機能をインストールする。
sudo apt install php8.2-mbstring php8.2-imagick php8.2-curl php8.2-xml php8.2-gd php-apcu php-uploadprogressapcu キャッシュでメモリが不足しないよう次を追加しているけど様子をみながら適宜見直しする。
「管理」の「レポート」の「サイトの状態」からメモリ使用量が確認できる。
sudo vi /etc/php/8.2/fpm/conf.d/20-apcu.ini
apc.shm_size=64M #追加する。composer で Drupal をインストールする
https://www.drupal.org/docs/user_guide/en/install-composer.html
Drupal のインストールに必須という訳じゃないけど、依存関係諸々を管理するためには composer を使用するのが便利。
実際に公開するファイルは /var/www/jisaba.life/web になる。
sudo apt -y install composer
cd /var/www/jisaba.life/
composer create-project drupal/recommended-project /var/www/jisaba.lifeTrusted Host settings
https://www.drupal.org/docs/getting-started/installing-drupal/trusted-host-settings
インストールが終わると setting.php ができているから修正する。
cd /var/www/jisaba.life/web/sites/default
sudo vi settings.php$settings['trusted_host_patterns'] = [
'^jisaba\.life$',
];拡張モジュール
WordPress でいうところのプラグインをインストール、有効化する。
自分の環境だと Token , Admin Toolbar , Pathauto , Redirect , Metatag , CSS Editor あたりは必須。
メール関係では Drupal Symfony Mailer と Mail System をインストールした。
コードブロック用に Prism Js syntax highlighter をインストールすると少しにぎやかになる。テーマによっては必須かな。
管理画面の「環境設定」「コンテンツ作成」から「Prism JS syntax」を有効にすること。
ファイルアップロード関係だと IMCE があると便利かも。
テーマによっては Color backport が必要なこともある。
Colorbox 関係
https://www.drupal.org/node/266126
画像をクリックしたときにフワッと表示するような lightbox タイプのモジュールもいくつかある。このうち colorbox が比較的使いやすいと思った。
colorbox の libraries の保存先は /var/www/jisaba.life/web/libraries。無いから作って、ダウンロードした zip ファイルを解凍、できたフォルダーを colorbox に名前を変更して保存すればOK。
同じように DOMPurify も /var/www/jisaba.life/web/libraries/dompurify に保存する。DOMPurity(大文字)は間違いで、全て小文字にすること。
使い方としては、本文に設置した画像をリンク画像に設定してから、ソースを編集する画面に切り替えて class="colorbox" を追加するとエフェクトが有効化される。
このあたりは WordPress のほうが扱いやすい。
本文にインラインで画像を追加するうえで、colorbox inline や Insert もあると便利。
(参考)
モジュール Insert
https://www.drupal.org/project/insert
colorbox のプラグイン
https://github.com/jackmoore/colorbox/archive/1.x.zip
https://github.com/cure53/DOMPurify/archive/main.zip
テーマいろいろ
全くの個人的な感想なので、まずは色々試して自分にあったものを探してみた。
選定の基準としては、できる限り管理画面から色々設定ができるテーマで、最初からそれなりに見栄えが良さそうなテーマ、という感じ。
そういう意味では WordPress のテーマ SWELL は使いやすい。
◎採用。
https://www.drupal.org/project/solo
・シンプルでキレイ。画面をスクロールしたときにメニューが隠れるのが惜しいと思った。
https://www.drupal.org/project/bulma
・シンプル。
https://www.drupal.org/project/holy
・最多ダウンロード。Color backport が必須かな。
https://www.drupal.org/project/bootstrap_barrio
https://www.drupal.org/project/color
カスタム CSS
CSS Editor で大きすぎる H1 の文字サイズを小さくする
https://www.drupal.org/project/css_editor
テーマによるけど H1 の文字が大きすぎると感じたら、CSS Editor をインストールしてカスタム CSS から次を記述することである程度、調整できる。
h1 {
letter-spacing: -0.01em;
font-size: 2.15rem;
line-height: var(--sp3);
}標準のテーマ Olivero だと何とかしたいと自分は感じた。
blockquote のデザインを変更する
テーマによってはカスタマイズしたいことがある。
ググればコピペで使用できる CSS の例はたくさん出てくるから、これもカスタム CSS で以下を追加してみた。
blockquote {
position: relative;
padding: 7px 16px;
box-sizing: border-box;
font-style: italic;
color: #585858;
border: solid 3px #585858;
}
blockquote:before{
display: inline-block;
position: absolute;
top: -20px;
left: -20px;
width: 40px;
height: 40px;
line-height: 40px;
border-radius: 50%;
text-align: center;
content: "\f10d";
font-family: FontAwesome;
background: #585858;
color: #FFF;
font-size: 22px;
}
blockquote:after{
display: inline-block;
position: absolute;
bottom: -20px;
right: -20px;
width: 40px;
height: 40px;
line-height: 40px;
border-radius: 50%;
text-align: center;
content: "\f10e";
font-family: FontAwesome;
background: #585858;
color: #FFF;
font-size: 22px;
font-weight: 900;
}
blockquote p {
padding: 0;
margin: 10px 0;
line-height: 1.7;
}
blockquote cite {
display: block;
text-align: right;
color: #888888;
font-size: 0.9em;
}(参考)

WordPress からの移行
https://www.act-brain.co.jp/wordpress-migrate
WordPress からエクスポートした記事をインポートするという感じ。
とりあえず Drupal に取り込んで微修正することになる。
その他
翻訳の有効化
Drupal は多国語化に対応している。コアモジュールの Configuration Translation , Content Translation を有効化すれば良い。
URL の日本語対応
jhttps://isaba.life/日付-タイトル」のような URL を使用する場合の設定。
「環境設定」の「地域と言語」の「コンテンツの言語」で「リダイレクト」と「URLエイリアス」の言語を設定しておく。
それから「管理」「環境設定」「検索とメタデータ」「URL エイリアス 設定」 から、「URL エイリアスを生成する前に翻訳を行う」のチェックを外しておく。
最後に「管理」「環境設定」「検索とメタデータ」「URL エイリアス」のタブ「パターン」で、記事の URL をタイトルと日付などに設定すること。
選択したコンテンツのみに適用されるから、適用したいコンテンツタイプ(記事、基本ページなど)にチェックするのを忘れないように。
統計(閲覧数)
モジュールStatisticsを有効化すると、コンテンツの閲覧回数情報を収集することができる。
人気の記事などを表示させる場合に必要なモジュール。
https://www.drupal.org/docs/8/core/modules/statistics/statistics-module-overview
2段階認証
いろいろあるみたいだけど、モジュール miniOrange Second Factor Authentication をインストール、有効化するのが便利かな。
https://www.drupal.org/project/miniorange_2fa
ちなみに https://www.drupal.org/project/webauthn は開発バージョンしか無かったから却下。上記の miniOrange Second Factor Authentication でスマホによる QR コード認証も可能。
Noto フォントを使う
拡張モジュール @font-your-face をインストールして、拡張機能から @fontyourface と @fontyourface - Local Fonts を有効化してからカスタムフォントを追加する。
https://www.drupal.org/project/fontyourface
アップロードするフォントファイルは NotoSansJP-VariableFont_wght.woff のような woff じゃないとダメ。
リンク
https://www.drupal.org/docs/user_guide/en/index.html
最後に
ざっと書いてみたけど詳細は色々省いている。新しいサイトでボチボチ書き溜めていこう。
ついでに最低限必要な記事は Drupal にも書いていく。







コメント