���近はほとんど見かけないアクセスカウンター。このサイトではフリーのカウンターを少し加工して表示させている。
これを Bing でどこまでできるか試してみた。
目次
質問と回答
- WordPressのプラグインの作成方法を教えて。
-
WordPressのプラグインの作成方法は、以下のような手順で行います。
- プラグイン用のフォルダを作成します。フォルダ名は任意ですが、プラグイン名と同じにするとわかりやすいです。例えば、「my-plugin」というフォルダを作ります。
- フォルダの中にPHPファイルを作成します。ファイル名も任意ですが、フォルダ名と同じにするとわかりやすいです。例えば、「my-plugin.php」というファイルを作ります。
- PHPファイルの先頭にプラグイン情報を書きます。プラグイン情報は、プラグイン名、バージョン、説明、作者などを記述するコメントです。例えば、以下のように書きます。
<?php /* Plugin Name: My Plugin Plugin URI: https://example.com/my-plugin Description: This is my first plugin. Version: 1.0.0 Author: Your Name Author URI: https://example.com License: GPL2 */- プラグイン用のフォルダを、WordPressのインストールフォルダの中の「wp-content/plugins」に移動させます。
- PHPファイルに追加したい機能を書き込みます。例えば、以下のように書くと、記事の下に「Hello, world!」と表示されるようになります。
<?php /* Plugin Name: My Plugin Plugin URI: https://example.com/my-plugin Description: This is my first plugin. Version: 1.0.0 Author: Your Name Author URI: https://example.com License: GPL2 */ // フックを使って、記事の下にテキストを表示する関数を登録する add_filter('the_content', 'my_plugin_add_text'); // 記事の下にテキストを表示する関数 function my_plugin_add_text($content) { // テキストを追加する $content .= '<p>Hello, world!</p>'; // 追加したテキストを含むコンテンツを返す return $content; }- WordPressの管理画面から、プラグインを有効化します。プラグイン一覧に「My Plugin」というプラグインが表示されるので、その横の「有効化」ボタンをクリックします。
以上で、WordPressのプラグインの作成方法は完了です。お疲れ様で��た😊
- 了解。それじゃあサイトの訪問者数をウィジェットで表示するプラグインを提案して。
ただし条件として、
1 訪問者の検出はセッションで行うこと。
2 セッションは指定時間でリセットし、指定時間を超えた場合は新規の訪問者とすること。
3 表示するカウンターのリセット及び任意の数字を入力できる画面を設けること。
以上、よろしく。 -
サイトの訪問者数をウィジェットで表示するプラグインの提案ですね。了解しました。😊
以下のようなコードをPHPファイルに書き込むと、ウィジェットで訪問者数を表示できるようになると思います。ただし、これはあくまで参考例であり、実際に動作するかどうかは保証できません。ご自身でテストして、必要に応じて修正してください。
<?php /* Plugin Name: Visitor Counter Widget Plugin URI: https://example.com/visitor-counter-widget Description: This plugin displays the number of visitors on your site using a widget. Version: 1.0.0 Author: Your Name Author URI: https://example.com License: GPL2 */ // ウィジェットを登録する関数をフックに登録する add_action('widgets_init', 'visitor_counter_widget_register'); // ウィジェットを登録する関数 function visitor_counter_widget_register() { // ウィジェットクラスを定義する class Visitor_Counter_Widget extends WP_Widget { // ウィジェットのコンストラクタ public function __construct() { // ウィジェットの基本情報を設定する parent::__construct( 'visitor_counter_widget', // ウィジェットのID 'Visitor Counter Widget', // ウィジェットの名前 array('description' => 'This widget displays the number of visitors on your site.') // ウィジェットの説明 ); } // ウィジェットの表示内容を定義する関数 public function widget($args, $instance) { // ウィジェットの前後に表示するHTMLタグを取得する echo $args['before_widget']; echo $args['before_title'] . 'Visitor Counter' . $args['after_title']; // 訪問者数を取得する $visitor_count = visitor_counter_get_count(); // 訪問者数を表示する echo '<p>Number of visitors: ' . $visitor_count . '</p>'; // ウィジェットの前後に表示するHTMLタグを取得する echo $args['after_widget']; } // ウィジェットの設定フォームを定義する関数 public function form($instance) { // リセットボタンが押された場合 if (isset($_POST['visitor_counter_reset'])) { // 訪問者数をリセットする visitor_counter_reset_count(); } // 設定ボタンが押された場合 if (isset($_POST['visitor_counter_set'])) { // 入力された数字を取得する $new_count = intval($_POST['visitor_counter_new_count']); // 訪問者数を設定する visitor_counter_set_count($new_count); } // 訪問者数を取得する $visitor_count = visitor_counter_get_count(); // 設定フォームのHTMLを表示する ?> <p> <label for="<?php echo $this->get_field_id('visitor_counter_count'); ?>">Number of visitors:</label> <input id="<?php echo $this->get_field_id('visitor_counter_count'); ?>" name="<?php echo $this->get_field_name('visitor_counter_count'); ?>" type="text" value="<?php echo $visitor_count; ?>" disabled /> </p> <p> <label for="<?php echo $this->get_field_id('visitor_counter_new_count'); ?>">Set new number:</label> <input id="<?php echo $this->get_field_id('visitor_counter_new_count'); ?>" name="<?php echo $this->get_field_name('visitor_counter_new_count'); ?>" type="number" value="0" /> <input type="submit" name="visitor_counter_set" value="Set" /> </p> <p> <input type="submit" name="visitor_counter_reset" value="Reset" /> </p> <?php } // ウィジェットの設 - 続きを表示して。
-
続きを表示します😊
// ウィジェットの設定を更新する関数 public function update($new_instance, $old_instance) { // 何もしない return $new_instance; } } // ウィジェットクラスを登録する register_widget('Visitor_Counter_Widget'); } // 訪問者数を取得する関数 function visitor_counter_get_count() { // セッションを開始する session_start(); // セッションの有効期限を設定する(秒) $session_lifetime = 60 * 10; // 10分 // セッションの最終更新時刻を取得する $session_last_time = isset($_SESSION['visitor_counter_last_time']) ? $_SESSION['visitor_counter_last_time'] : 0; // 現在の時刻を取得する $current_time = time(); // セッションの有効期限が切れている場合 if ($current_time - $session_last_time > $session_lifetime) { // セッションを破棄する session_destroy(); // セッションを再開する session_start(); } // セッションに訪問者フラグがない場合 if (!isset($_SESSION['visitor_counter_visited'])) { // セッションに訪問者フラグをセットする $_SESSION['visitor_counter_visited'] = true; // セッションの最終更新時刻をセットする $_SESSION['visitor_counter_last_time'] = $current_time; // 訪問者数を1増やす visitor_counter_increment_count(); } // オプションから訪問者数を取得する $visitor_count = get_option('visitor_counter_count', 0); // 訪問者数を返す return $visitor_count; } // 訪問者数を1増やす関数 function visitor_counter_increment_count() { // オプションから訪問者数を取得する $visitor_count = get_option('visitor_counter_count', 0); // 訪問者数を1増やす $visitor_count++; // オプションに訪問者数を更新する update_option('visitor_counter_count', $visitor_count); } // 訪問者数をリセットする関数 function visitor_counter_reset_count() { // オプションに訪問者数を0にする update_option('visitor_counter_count', 0); } // 訪問者数を設定する関数 function visitor_counter_set_count($new_count) { // オプションに訪問者数を新しい値にする update_option('visitor_counter_count', $new_count); }
長いから途中で表示が途切れるけど、続きを表示してくれる。
実装してみる
テスト用の野良プラグインだから、非公開のテストサイトで /wp-content/plugins/test-plugin に test-plugin.php を作って保存、ウィジェットに追加してみた。
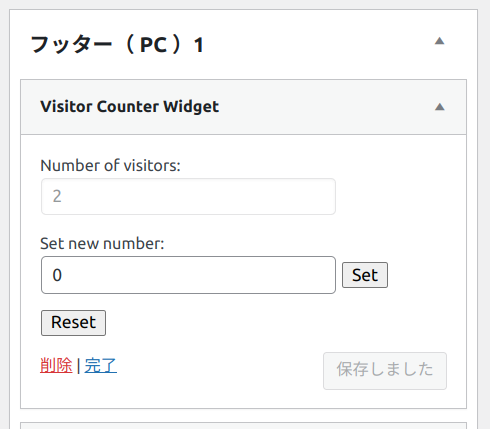
ウィジェットの設定画面はこれ。

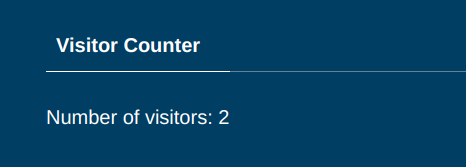
サイト上での表示はこちら。

ということで、目的は達成できた。
感想
質問を追加すれば昨日今日のアクセス数を表示させたりもできるだろう。
コードは精査しないとダメだと思うけど・・・楽しい!!







コメント